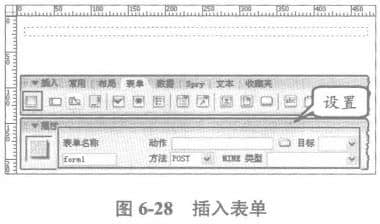
在Dreamweaver 中,您可以为整个网页创建一个表单页面,或者在网站设计的某些区域添加表单。它的创建方法是相同的。例如,选择【插入】工具栏中的【表格】选项卡,单击【表格】按钮,插入一个表格,如图6-28所示。

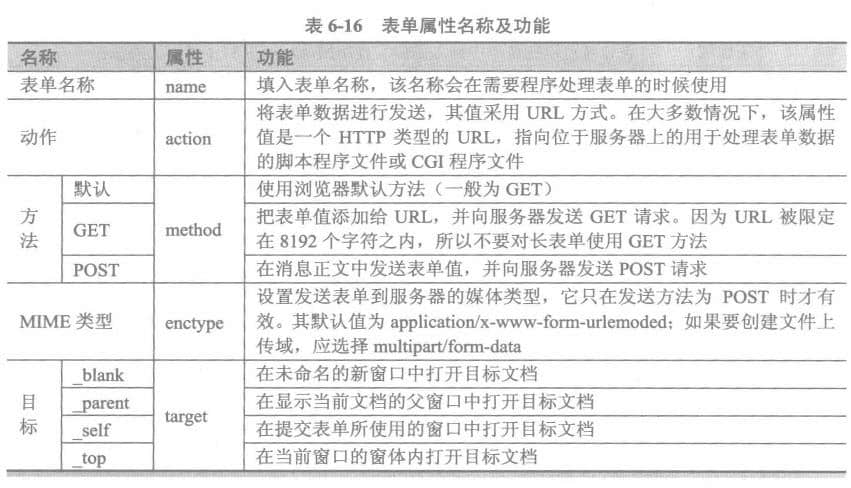
插入表格后,文档中将出现一个红色虚线框。 [属性]面板中也会更新相应的属性。用户可以通过【属性】面板设置窗体的相关参数,如表6-16所示。

用户也可以点击【代码】按钮切换到代码视图,在该视图中输入'表单/表单'代码即可插入表单。
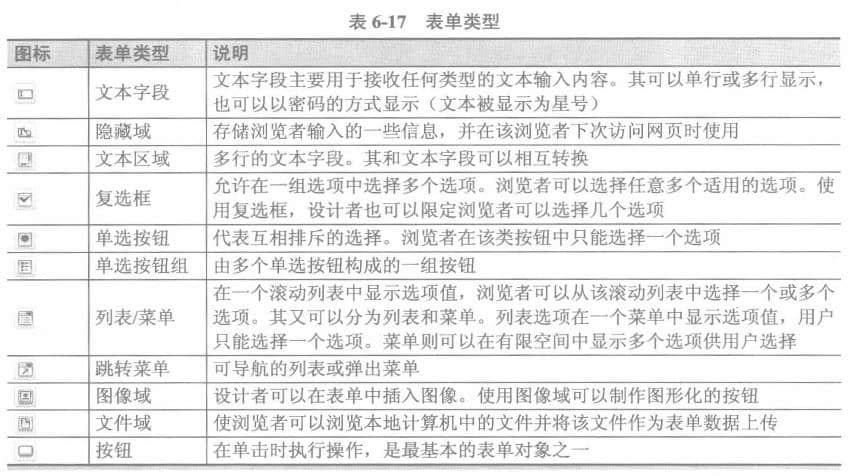
定义表单域后,可以将各种表单对象添加到表单域。在表单域中,将光标定位到要插入表单对象的位置,然后在【表单】选项卡中选择要插入的表单对象。 Dreamweaver 支持的表单对象有13 种,如表6-17 所示。

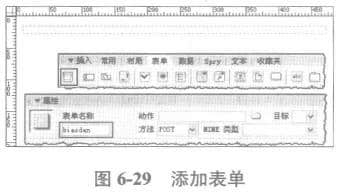
将这些表单插入到网页中,可以实现丰富的交互功能。需要注意的是,处理相同数据的多个表单对象必须在同一个表单中。在网页中添加表单对象,首先要在网页中添加一个表单,并在【属性】面板中设置表单的名称,如图6-29所示。

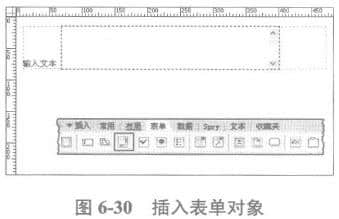
用鼠标单击选中窗体,然后在【插入】工具栏中单击相应的窗体对象,将其插入到窗体中,如图6-30所示。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-17 21:37:50
更新时间:2025-01-17 21:37:50 网站建设
网站建设 200
200









