表格是在HTML 页面上显示表格数据以及布置文本和图形的强大工具。通过表格将不同的网页元素排列到相应的位置,形成一个完整的网页。因此,表格在网站设计中更为重要。
一般在制作网页之前,需要先插入一个表格,将处理后的图片和文字输入到表格中。1、表格的组成
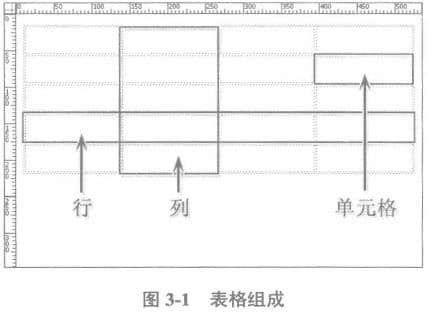
表格的行和列需要根据页面的section内容来确定。尽管在HTML 代码中通常不会明确指定列,但Dreamweaver 允许对列、行和单元格进行操作,如图3-1 所示。
 2.创建表格
2.创建表格
在空白文档窗口中,可以点击【常用】选项卡中的【表格】按钮。或者,单击【布局】选项卡中的【表格】按钮,弹出【表格】对话框,设置表格参数,插入表格,如图3-2所示。
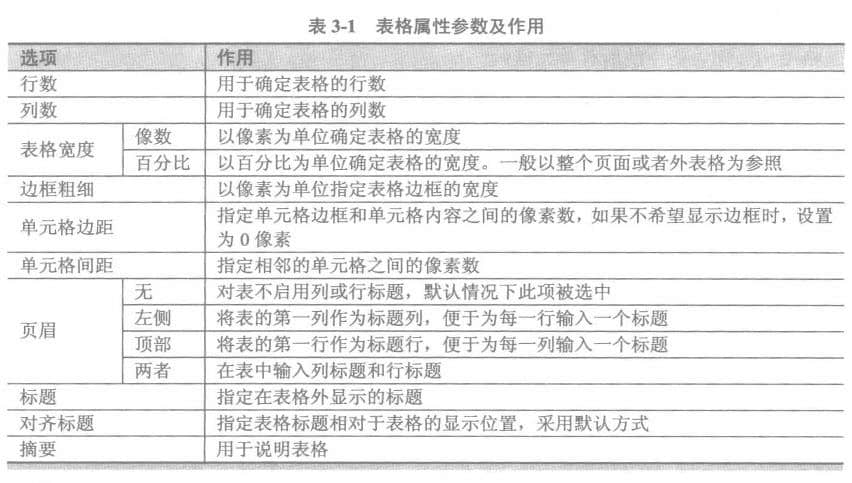
在【表格】对话框中,可以设置待插入表格的属性,设置的参数主要针对表格整体,如表3-1所示。
 3.插入嵌套表格
3.插入嵌套表格
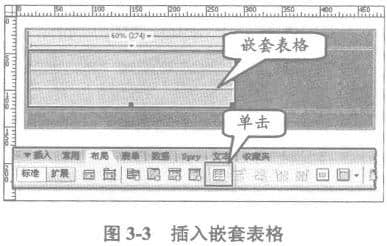
嵌套表格是另一个表格的单元格内的表格。嵌套表格可以像任何其他表格一样格式化。但它的宽度受所在单元格的宽度限制。首先将光标放在表格的任意一个单元格上,点击【布局】选项卡中的【表格】按钮。然后在弹出的对话框中设置表格参数,插入嵌套表格,如图3-3所示。

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-17 21:56:51
更新时间:2025-01-17 21:56:51 网站建设
网站建设 204
204









