JavaScript 是一种基于对象的语言。基于对象的基本特征是网站设计采用事件驱动。用户在客户端使用鼠标或热键的动作称为事件,由鼠标或热键触发的一系列程序动作称为事件驱动。主要有以下事件:单击事件(onClick )
当用户点击鼠标按键时,会产生onClick事件,并调用并执行onClick指定的事件处理程序。通常点击事件应用于按钮(button object)、复选框(checkbox)、单选按钮(radio button)、重置按钮(reset button)、提交按钮(submit button)。
例如:
![]()
将以上代码保存为“onclick.htm”,用浏览器打开,点击“点我”按钮,结果如图1.21所示。

更改事件(onChange)


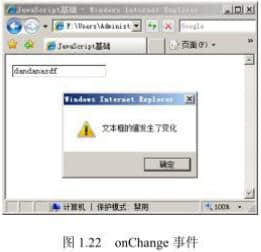
将以上代码保存为“onchange.htm”,用浏览器打开,更改文本框的值,页面提示如图1.22所示。

一旦文本框的值发生变化,就会触发onChange事件,执行check函数。选中事件(onSelect)

将以上代码保存为“onselect.htm”,用浏览器打开,在文本域中选中一些文本,效果如图1.23所示。
 加载事件(onLoad)
加载事件(onLoad)

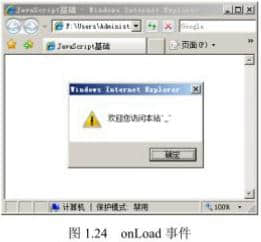
将以上代码保存为'onload.htm',用浏览器打开,效果如图1.24。

load事件在刚进入页面时执行。卸载事件(onUnload)

将以上代码保存为'onunload.htm',用浏览器打开,效果如图1.25所示。

离开页面时执行unload 事件。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-17 07:59:08
更新时间:2025-01-17 07:59:08 网站建设
网站建设 144
144









