1.屏幕分辨率宽度
我们只看PC端,根据当前屏幕尺寸的分布统计(下图是百度流量研究所最新数据)

在建站过程中,大部分屏幕的分辨率都超过了1366*768。这是屏幕越来越大的趋势。几年前,我们还需要考虑非常常见的1024*768分辨率下的显示效果。无需单独处理。
此分辨率值只是一个上限参考值。你不能把页面的实际显示内容区域(或安全区域)取到这个值,因为在Windows等一些浏览器上,滚动条也占了宽度,同时又被过度粘贴了。设计上不建议使用边缘。
tyle="font-family:Calibri,sans-serif">理解了这个我们就能清楚的知道一个基准值的参考范围。2. 栅格与响应式设计
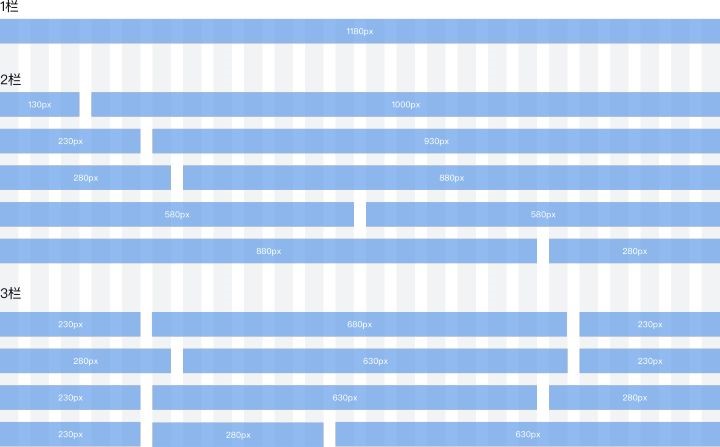
这里需要理解一个概念,通常为了布局方便我们将内容区域划分为12或者24格,并在栅格间增加通用间距来处理绝大多数情况下的垂直排列问题,12或24的好处是能够被2、3、4整除,更方便来处理2:1,1:2:1等常见间距。

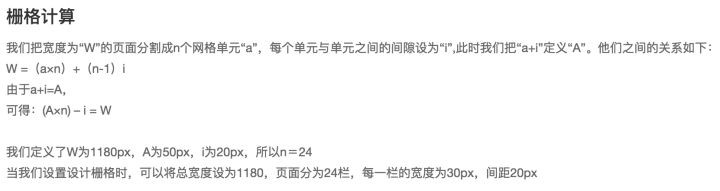
计算方式(我这里常见的是处理企业级的设计页面)

到这里基本上就知道为什么我们常见的值会是1180(1200减去两边栅格的留白)。这个值叫做典型设计参照,以往的设计平面稿是没办法动态适配各种宽度的,用典型值来作为设计稿基准尺寸能够表达典型效果,并在页面实现时更容易还原。
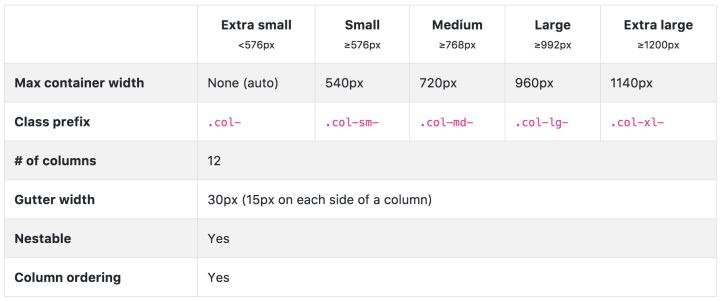
响应式布局是最近几年比较流行的概念,在网页渲染时,能够根据视窗宽度自动对 Layout 及页面元素进行重新排列。比较常见的 Bootstrap 响应式部分的介绍:
以及栅格部分的详细描述:
下面这张图给出了 Bootstrap 的常见屏幕状态下的几个典型值:

关于网页字体大小等问题,也可以参考上面比较经典的设计规范约定。常见的内容段落文字大小约定为 14px。我这边在做的规范,关于排版的约定如下:

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-17 01:07:12
更新时间:2025-01-17 01:07:12 网站建设
网站建设 188
188











