移动网页优先已经是当今信息时代的流行趋势。随着移动技术的发展和多次更新,仍然有很多不称职的移动网页。移动用户往往有更明确的目的,通常他们希望能够从移动页面上清晰、方便地获取自己想要的信息和内容。无论是浏览购物、在线新闻还是杂志订阅信息,移动网页都应该为它们提供尽可能无缝的用户体验。那么制作精美的手机网页应该从哪些方面入手呢?看看下面的建议,你有没有受到启发?

针对移动端进行全面优化
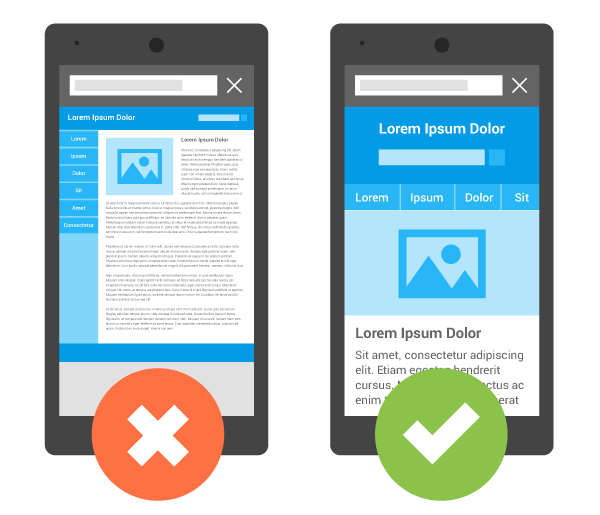
桌面网页在移动设备上的第一大障碍是导航的使用。简而言之,针对移动设备优化的页面更简洁,具有更易于导航的CTA 按钮。以下是优化移动页面的一些实用技巧:
1. 只使用垂直滚动。不要使用水平滚动,让用户向一个方向滚动以到达主要内容。尝试通过CSS 控制页面宽度、位置和图像缩放。
2. 把你的内容放在第一位,避免其他分散用户注意力的元素。
3. 不要混合移动和桌面页面。
.jpg)
让菜单简短且易用
详细而全面的菜单设计在桌面上效果很好,但在移动端出现时,菜单太长,很难在里面找到你想要的。因此,您需要考虑使用精简菜单,只保留最重要和必要的项目。根据经验,尽量不要让菜单超过7 项。同时你必须让你的菜单内容足够容易使用:
1. 应按重要性和价值排序。
2、不得包含用户不理解的术语,菜单应使用通俗易懂的表达方式_网站群手机版。
凸显搜索框
如果搜索是你网站的主要功能,那么在做手机页面优化的时候就要突出这个功能,因为它是一个高转化的功能,要保证足够显眼。当用户想要获得特定的功能时,往往会使用搜索功能来实现。因此,搜索应该是用户一打开页面就能看到的控件。通常你应该在页面的顶部有一个搜索框,以文本输入框的形式。
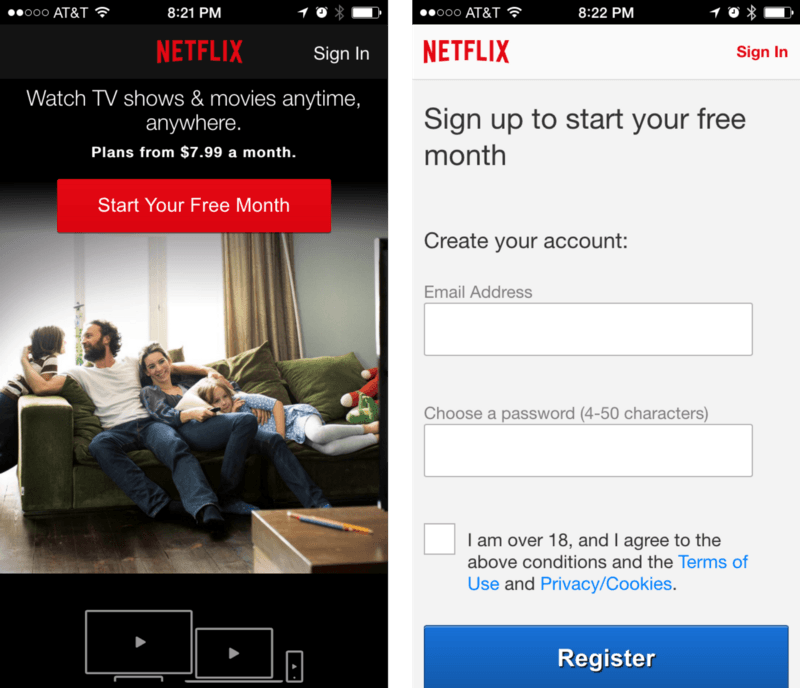
让行为召唤按钮在移动端上友好易用
用户经常会忽略移动页面上的一些元素,因此尽量使用CTA 按钮以确保用户不会错过它们。与桌面上的情况不同,您需要将CTA 按钮放在主要和显眼的位置,确保它们易于查找且易于点击触发。 CTA 按钮应该易于点击,并且不会干扰或干扰页面上的其他元素。
使用高素质的素材
您网站上的所有图片、视频和UI 元素都是您产品的一部分。当您针对移动设备优化页面时,它们都是重要的组成部分。它们的好坏直接影响到用户的观感_网站群手机版。
让网站浏览无需缩放
桌面网页出现在移动设备上最令人沮丧的事情之一是它需要缩放。不放大不仅难以阅读页面,而且用户很容易错过重要的细节,而放大浏览需要来回拖拽。移动优化页面不存在此问题。图片、字体、页宽都恰到好处,用户获取信息完整,保证了最基本的易用性和易用性。
精确掌握按钮尺寸

如果您的页面是为移动设备设计的,则页面上按钮的大小应与您手指的大小相匹配。 MIT触控实验室通过研究发现,手指表面的平均触控尺寸为10-14mm,而指尖的平均尺寸为8-10mm,也就是说10mmx10mm的控制尺寸设计是一个合理的尺寸。
另一个考虑因素是触摸控件的指尖大小。
距离。如果两个按钮比较靠近,那么用户在移动端上就很容易出现误触的情况了。如果想要解决这个问题,就需要根据实际情况重新调整尺寸和按钮之间的距离,以适应用户手指交互的需求。

我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-16 09:00:21
更新时间:2025-01-16 09:00:21 网站建设
网站建设 220
220









