网页设计师如何让他们的网站在用户浏览后迅速抓住他们的注意力?本文向用户介绍一种简单的页面布局方式:拆分布局。这种布局方式试图让用户在第一次浏览页面时感受到一种友好的浏览体验。
作为网站设计者,我们可以参考很多设计范式和布局原则,例如:网格、垂直一致性、F型布局、Z型布局、三分法则、黄金分割法等。注意这些原则会带来设计的视觉吸引力和功能性—— 现在让我们看一下将页面分成两半的简单方法。
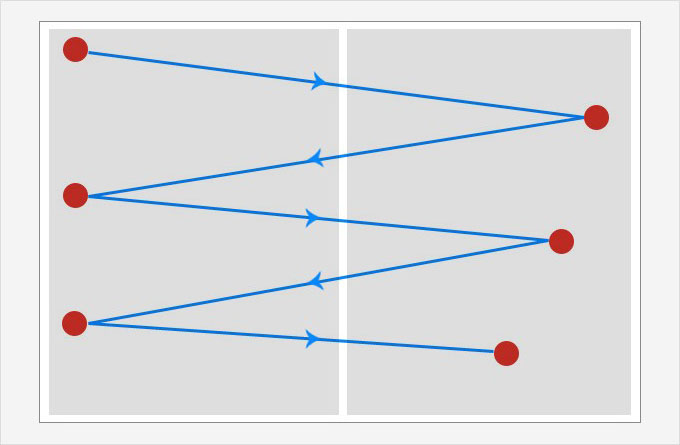
虽然一开始听起来很傻,但这种基本布局非常有效。当我们浏览一页时,我们的眼睛通常会沿着之字形移动。并且如果用户的视线像在Z 布局中一样沿着水平线—— 移动,那么他/她正在注意(或试图集中注意力)。但由于90% 的第一次访问您网站的用户不会非常仔细地关注您的页面,因此让您的设计“对浏览器友好”一定会获得丰厚的回报!

眼动和“之”字形
从雅虎的眼球追踪研究中可以发现:
1. 人们扫描页面的主要部分以确定它是什么站点以及他们是否想在这里停留一段时间。
2. 如果用户决定留在页面上,他们将最关注屏幕顶部的内容。
3. 用户在三秒内做出关于页面的决定
网站用户总是很匆忙,他们有其他事情要做,您不希望他们停下来欣赏您网站的美感。虽然良好的美学设计非常重要,但它并不能完全激发访问者采取行动—— 以单击“立即购买”或“了解更多”按钮。
我们不能责怪这些用户。永远记住,当你想查询某些东西时?你冲向第一个谷歌搜索结果并匆匆浏览它,或者更确切地说,浏览整个页面。大多数时候,你会在不知不觉中滚动到页面底部。在此阶段之后,如果您认为该页面值得您花时间,您将回到页面顶部并真正投入精力阅读和关注。
那么,用户最初浏览的目的是什么?这是关于在您最初扫描页面时捕获尽可能多的信息。如果我们以某种方式“实施”这种浏览模式,我们应该能够吸引访问者的更多注意力。通过查看大量网站的热图,我得出了一个共同的趋势。

设计不仅仅是它的外观或感觉,而是它的工作原理。 —— 史蒂夫乔布斯”
例如,您可以使用半拆分布局的这一功能来有效地安排您的产品组合预览、产品或服务的重要功能,以便它们能够快速吸引网站访问者的注意力。这最终将激励用户在您的网站上停留更长时间,并说服他们采取行动。在这种情况下,结果会怎样?它将为您的网站带来更高的转化率,同时为您的访问者带来更好的用户体验。

使您的设计和布局与之字形兼容很容易。事实上,这就像将您的页面分成相等的两半一样简单!平分效果很好,因为之字形的末端或多或少在两半的中心对齐。当堆叠使用时,它们可以很好地相互呼应。将重要元素放置在网页上之字形的红色端点是拆分布局或1/2 布局背后的基本思想。
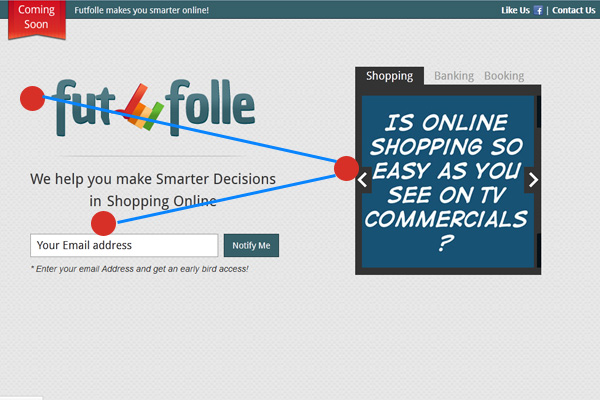
最近,我致力于设计一个“即将推出”的登陆页面。我尝试了几种布局,但没有一种适合我。光栅化、黄金比例、F布局等几乎各种——我都试过了,但只有当我平分页面时,才有强烈的“我找到了!”的感觉。那一刻的感觉。解决方案非常简单!它看起来优雅而整洁,让我想起了一个重要的事实:简单不一定是坏事。

你可以看到二分法如何代表一个好的
好的视觉层次。首先,顶部的“即将来临”的红色缎带很引人注目。其次,标志也很鲜明。现在,跟随我之前提到的“之”字形,访问者看到右半部分的图片滑块,最后,到达电子邮件提交表格。
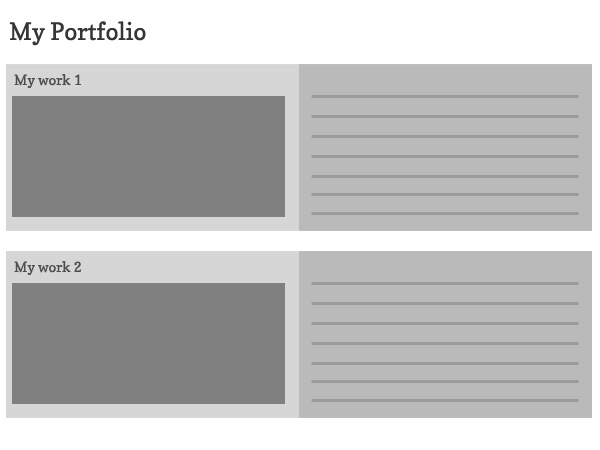
但是如果你做了这样一个简单的调整呢?

变得更生动有趣了,对吧?简单的互换每个项目里文本和图片的位置来增加视觉上的生动性,这样,这种一致性就不会让你的用户感觉到无聊了。同时,你还能在“之”字模型后放置一个行为召唤按钮。
本文章来源推来客:网站设计公司
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-16 09:17:00
更新时间:2025-01-16 09:17:00 网站建设
网站建设 299
299









