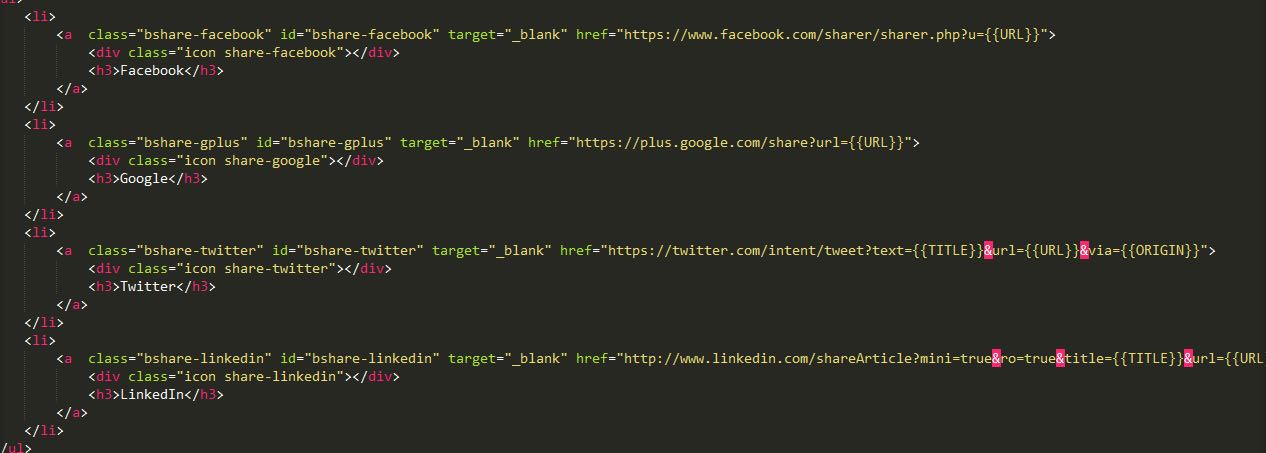
如何自定义a标签来创建自定义分享和代码分享,在做这些代码的时候要注意什么?请看下图和下面的代码介绍。
变种模板={
qzone: 'http://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url={{URL}}title={{TITLE}}desc={{DESCRIPTION}}summary={{SUMMARY}}site={{来源}}',
qq: 'http://connect.qq.com/widget/shareqq/index.html?url={{URL}}title={{TITLE}}source={{SOURCE}}desc={{DESCRIPTION}}pics={{IMAGE} }summary='{{SUMMARY}}'',
weibo: 'https://service.weibo.com/share/share.php?url={{URL}}title={{TITLE}}pic={{IMAGE}}appkey={{WEIBOKEY}}',
微信:'javascript:',
douban: 'http://shuo.douban.com/!service/share?href={{URL}}name={{TITLE}}text={{DESCRIPTION}}image={{IMAGE}}starid=0aid=0style=11',
linkedin: 'http://www.linkedin.com/shareArticle?mini=truero=truetitle={{TITLE}}url={{URL}}summary={{SUMMARY}}source={{SOURCE}}armin=armin',
facebook: 'https://www.facebook.com/sharer/sharer.php?u={{URL}}',
twitter: 'https://twitter.com/intent/tweet?text={{TITLE}}url={{URL}}via={{ORIGIN}}',
google: 'https://plus.google.com/share?url={{URL}}'
};
将上述的路径放到a标签的href既可,注意替换路径中的{URL}等参数 即可使用。
URL为分享地址
TITLE 是分享的标题
描述描述
IMAGE 图片
来源来源
概要说明
ORIGIN 与URL 相同
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-16 01:38:24
更新时间:2025-01-16 01:38:24 网站建设
网站建设 214
214









