首先,你需要了解什么是原型?
网站建设Prototype,顾名思义,就是用线条和图形画出产品的框架,当然就是俗称的线框了。
原型设计的重要性是什么?
原型设计在整个产品流程中处于最重要的位置,起着承上启下的作用。需求或功能信息在原型制作之前是相对抽象的。原型制作的过程就是将抽象信息转化为具体信息的过程。后续的产品需求文档就是原型中的块、接口、元素以及它们的实现逻辑。描述和说明。因此,原型设计的重要性是不可替代的,产品经理应该对它有绝对的掌控和掌控。
总的来说,首页设计要分类清晰,简洁明了,让用户更容易找到自己想要的东西,或者更容易看到你要展示的主要部分。
头部:LOGO+导航栏(菜单栏)+登录注册(如果有这部分功能)+搜索栏
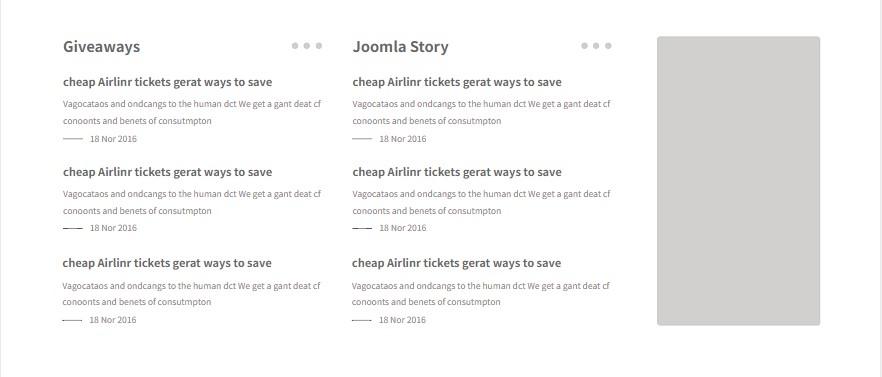
主题:这是你的主题部分,一般分为产品封面和介绍——各种信息(行业、公司等文字信息)——主要特色(指你网站的主体、特色等)
尾部主要是超链接:网站协议-备案信息-联系方式-网站介绍-连接各平台(微博、微信等)
原型图应该有的结构,head,content,tail。 (如下所示)

下面介绍一下我设计的原型(如下图)

头

先看头部部分
我添加了一些圆圈以使背景banenr 看起来更好。
在上图中,您可以看到我在这张图片中放置了哪些布局。
顶部是徽标或公司名称导航栏和搜索栏。
在左边的中间,我放了介绍信息(比如:公司的一些信息,产品的一些信息等)
那么下面的按钮就是一个跳转链接。
把信息放在banner部分,一目了然,也方便用户理解。
内容部




我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-16 01:55:59
更新时间:2025-01-16 01:55:59 网站建设
网站建设 315
315









