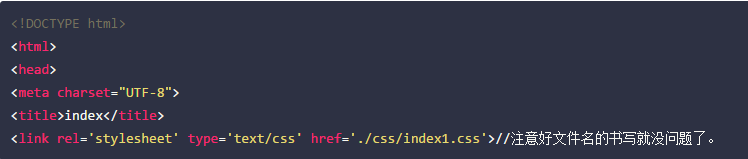
很多刚接触css的新手,有时候会遇到css加载失败的问题,但是在测试的时候,网页上没有显示样式,就说明css加载失败了。这种情况一般是因为css路径写错了,或者浏览器禁用了css的加载,可以重启浏览器刷新,文件中css的调用一般是通过链接添加到你的路径中具体实现可以看代码:

css加载失败的原因有很多,可能与你的代码错误、浏览器、路径、编码等有关,所以具体分析一下。最常见的失败原因有以下几类:
1.网络原因
IIS空间不足、浏览器网速慢、空间速度慢等网络因素都是导致CSS加载失败的原因之一。具体表现是:当我们打开网页时,网页的布局是完整的,但是没有显示任何布局样式。
2.路径错误或者代码不兼容
如果网页打开时不显示CSS设置的样式,则只会以原始状态显示。那么有可能是我们的css文件路径不对或者css代码不兼容。这
3.if造成失败
第三个原因是,我们在写CSS的时候,可能使用了if判断语句,调用哪个css文件到哪个浏览器,造成了if调用的混乱,导致有的浏览器显示正常,有的浏览器显示正常。无法在设备上正常显示。为此,解决方法是检查导致CSS加载失败的if判断设置。
4.另类CSS加载失败
为什么替代CSS 加载失败?这是因为我们自己的CSS代码写的有问题,没有设置好,导致在不同的浏览器显示不同的布局效果。在CSS 内部,我们称之为csshack。

5、浏览器导致
在Chrome浏览器的错误控制台中查看是否加载了css文件。如果确认已经加载,检查元素的类名是否与CSS中定义的类名相同。可能仅限于ie浏览器,使用谷歌浏览器会出现错误。因此,请尝试使用其他浏览器,稍后再使用它,它可能会修复故障。
6、编码不对
如果不是上述问题,请检查你的css文件的字符集是否与调用css文件的网页的字符集一致,即charset属性。用浏览器浏览效果时,在ie浏览器的菜单栏上有个“查看--编码”,勾选编码是UTF-8还是GBK,看是不是一样的编码。可能是编码不一致造成的。
以上就是CSS 加载失败最常见的六种原因。我们了解了这些原因后,如果在实际操作中遇到类似的问题,我们可以一一排查,对症下药,解决问题。
我们专注高端建站,小程序开发、软件系统定制开发、BUG修复、物联网开发、各类API接口对接开发等。十余年开发经验,每一个项目承诺做到满意为止,多一次对比,一定让您多一份收获!






















































 更新时间:2025-01-16 00:51:59
更新时间:2025-01-16 00:51:59 网站建设
网站建设 227
227









